This question is now almost ten years old and a lot has changed since it was asked. The canonical – and easiest – way to include svg drawings in LaTeX nowadays is the svg package. This has been mentioned in previous answers, but the information there is outdated or incomplete. I will try to give a concise summary of the necessary setup and process here.
The svg package
The svg package relies on Inkscape as a backend to convert the svg drawing into a pdf file containing everything but text and a tex file (with the file extension pdf_tex) with code to include all the pages in the pdf and place the omitted text on the picture. Instead of \includegraphics you use \includesvg to place the drawing in your document. When you do, the package checks if the pdf and pdf_tex files need to be (re)generated (if they don't exist or if the drawing has been modified since they were last generated). If so, it automatically calls Inkscape, generated the files and includes them. (In order not to clutter your directory, the svg package creates a folder called svg-inkscape for these files.) In effect, this places the current version of your drawing in the document.
There are two prerequisits for this to work:
- Inkscape needs to be installed and in the system path.
- LaTeX needs to be run with shell escape enabled.
Enabling shell escape
Enabling shell escape (also known as \write18) allows TeX to call external programs (cf. this question). You enable it by calling LaTeX with the option --shell-escape. If your editor calls LaTeX for you, you have to add this option in the editor's preferences. (Note that doing so comes with a certain risk if you run foreign documents on your machine.)
If you use TeXstudio, you can also enable shell escape for single documents (and mitigate the aforementioned risk) using magic comments. For example, insert
% !TeX TXS-program:compile = txs:///pdflatex/[--shell-escape]
at the top of your document in order to compile it with pdflatex and shell escape enabled. TeXstudio will prompt you the first time you compile after this and you can allow it for that document only.
Getting Inkscape into the search path
On Linux (and MacOS, I think), Inkscape is automatically added to the system's search path during installation. On Windows, you have to actively choose this during installation.
You can check if Inkscape is in the path by opening a command line (e.g. by right-clicking on the Windows button and selecting Windows PowerShell) and executing inkscape (type it and press enter). If Inkscape is in the path, it will open, otherwise you will get an error.
If you did not add Inkscape to the search path and want to do so retroactively, you can follow these steps (or just uninstall and reinstall Inkscape): First, you have to finde the directory where the Inkscape executable is located. By default, this is C:\Program Files\Inkscape\bin. Then you have to add this directory to the path variable. Open the Windows Settings and navigate to System → About → System info → Advanced system settings → Environment Variables. Now double click on Path in the list of System variables (for all users) or User variables (just for you). Click New, paste the directory of the Inkscape executable and press enter. Then press OK on the three open dialogues. Done.
You may have to restart your LaTeX editor or command line for the change to take effect.
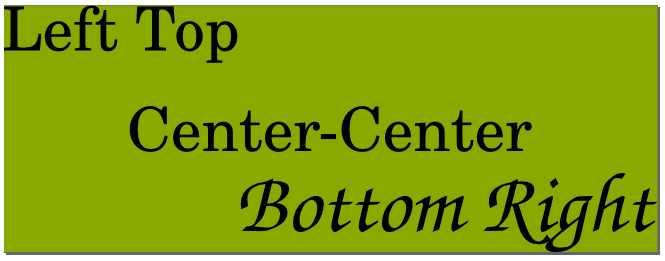
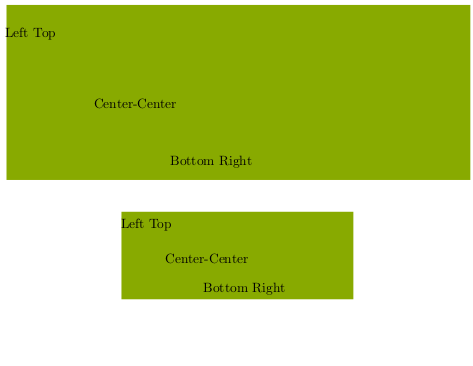
A note on the drawing's page
When Inkscape converts an svg drawing into a pdf and pdf_tex file, it can fit the page size (i.e. the image's bounding box) to the drawing contents instead of using the page size specified in the svg. This will remove any margins from the drawing, but it can also extend the drawing's page if the contents exceeds those bounds (even if it's text which does not become part of the pdf file). Usually, this is not what you want.
Unfortunately, the svg package uses this "fit to drawing" export by default. I recommend always loading it with the option
\usepackage[inkscapearea=page]{svg}
to preserve the svg's page size. If you want to fit a particular drawing's page to its content, you can pass inkscapearea=drawing to the appropriate \includesvg.
An MWE
You can test if your setup works with this MWE
% !TeX TXS-program:compile = txs:///pdflatex/[--shell-escape]
\begin{filecontents}[noheader]{drawing.svg}
<?xml version="1.0" encoding="UTF-8"?>
<svg width="96.725mm" height="50.327mm" version="1.1" viewBox="0 0 96.725 50.327" xmlns="http://www.w3.org/2000/svg" xmlns:cc="http://creativecommons.org/ns#" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#">
<metadata>
<rdf:RDF>
<cc:Work rdf:about="">
<dc:format>image/svg+xml</dc:format>
<dc:type rdf:resource="http://purl.org/dc/dcmitype/StillImage"/>
<dc:title/>
</cc:Work>
</rdf:RDF>
</metadata>
<g transform="translate(-27.689 -45.179)">
<path d="m100.09 88.093-6.259-9.7729-10.235 5.4701 3.7384-10.987-10.658-4.5917 10.921-3.9274-3.0554-11.196 9.8795 6.0894 6.8483-9.3694 1.3988 11.521 11.595-0.48748-8.1351 8.2767 7.6106 8.7615-11.543-1.1998z" fill="#ff0808"/>
<text x="83.593781" y="83.789787" fill="#000000" font-family="'CMU Serif'" font-size="12.7px" letter-spacing="0px" stroke-width=".26458" text-align="end" text-anchor="end" word-spacing="0px" style="line-height:1.25" xml:space="preserve"><tspan x="83.593781" y="83.789787" font-size="3.8806px" stroke-width=".26458" text-align="end" text-anchor="end">This is a test: \(\sum_{k = 0}^\infty 2^{-k} = 2\).</tspan></text>
</g>
</svg>
\end{filecontents}
\documentclass{article}
\usepackage[inkscapearea=page]{svg}
\begin{document}
\includesvg{drawing}
\end{document}
It creates a drawing.svg in your working directory and attempts to include it.






svgpackage, described in detail in this answer. While you do need to install Inkscape, it comes very close to feeling like native support, as all of the conversion is done automatically in the background.